Table of Content
Contact Us
20 Inspiring Branding Website Designs
BLOG / Web Design 2 March 2023

So, you’re about to launch your new website, or maybe revamp your existing one. And in the middle of it all, you ran out of ideas and inspiration.
Don’t worry about it; it happens to the best of us! Even Michelangelo needed 4 years of inspiration to start working on the Sistine Chapel!
But considering that you don’t have that much time… And that the website controls pretty much everything about your brand perception… It is essential to architect a good-looking one!


What’s a good website design?
A good website design can be defined as a combination of an immaculate user experience (UX), an aesthetic look, and an honest brand values representation.
So, today, we will take a look at 20 great website designs & explain what makes them so good.
Using this information, you will be able to draw inspiration for your own website design as well.
Almost half of the website design process is complete when you get an idea of exactly what you want… And that’s what we will help you to achieve today!
What is branding website design?
How often is it that you visited a website and said: “Wow! This website looks amazing”? I am sure you would have said that quite a lot.
Similarly, you will also have visited websites that were just a mess and delivered a subpar experience.
The common thing in all good website designs is that they are aesthetically pleasing, user-friendly, and have consistent branding. As long as you achieve all these 3 goals, the result is a stellar website design!
Now, many people will be able to understand the first two points (aesthetically pleasing & user-friendly), but the term ‘branding’ might sound confusing…
To understand branding, think about one of your favorite brands… such as Apple. The Apple brand is famous for its unique half-bitten Apple logo and its use of white, silver, and black colors. By just looking at the half-bitten Apple logo, you can associate the Apple brand with it… But it is just not the logo or the colors which present a brand.
Branding is about creating a unique identity for your business so your target audience can distinguish you from others. One can build this unique identity through a combination of colors, logo, voice tone, mission statement, and service/product quality…
Looking at the case of Apple once again, people associate Apple’s products with great experience and premium quality. That’s why even when you visit Apple’s website, you will notice a premium-quality feel. This is the prime example of branding website design that remains consistent despite the medium!
Why is branding important?


Simply put, branding is important because it gives your business a personality & helps you stand out from the competition.
Let’s say that you have an online website where you sell plush toys. Now, a simple Google search will reveal that millions of websites are competing in the same niche… No matter how you look at it, this is a lot of competition!
So, the first reason why branding is important, is it helps you to build a unique image of your business in the customer’s mind. The next time someone sees your business logo or color combination, they will automatically associate that with your website.
An additional benefit of a branding website design is that it helps you leave a good impression on the customers.
And while you focus on branding, remember that the website must look good and provide a good user experience!
These things can decide whether a potential customer would bounce off the website in a few seconds or stay to take the desired actions…
So another benefit is that it can help you to build your customer base on the digital medium as well!
Here are 20 inspiring branding website designs
Looking for some branding website inspiration? You can either ask for our suggestion or check the following list:
Apple
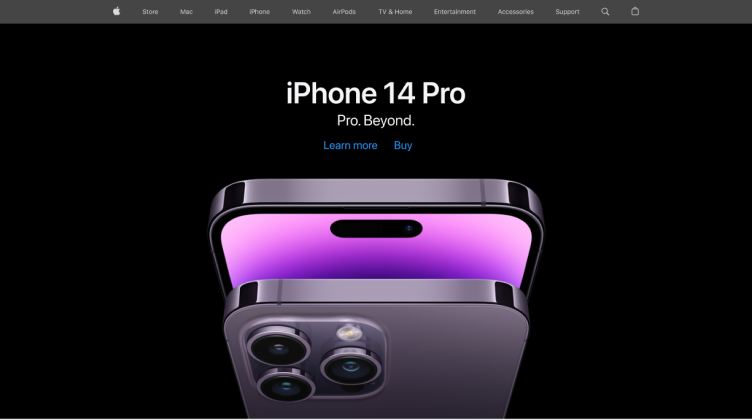
The first web design we will look at is Apple’s official website.

What type of feel do you get by looking at Apple’s web design and branding?
The first thing that hits the user is the minimalistic sensation and consistent use of the same color scheme (white, silver, and black).
You will even notice the same color combination if you look at Apple’s logo on different products.
The homepage starts with a minimalistic navigation menu that only takes up a little space at the top. Immediately after that, the white space starts where Apple showcases its latest product. With a product title and one-liner description, Apple has also included CTA buttons to buy the product.
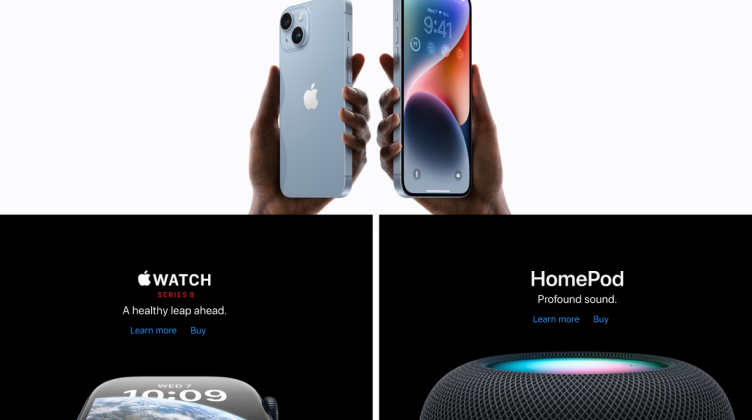
As you scroll down, you will see several products from Apple’s catalog without much fluff…

Once again, Apple is getting to the point without wasting the user’s precious time! This is something even pioneering websites still lack even today!
Last but not least, one notices that there’s very little text on the website but a lot of images. This means that Apple is trying to convey its message through images rather than text which can bore many shoppers.
Pro-note: Despite being image-heavy, the size of the homepage was only 4.12 MB and loads within 1 second! That’s another UX factor you need to keep in mind when thinking of a potential website design.
2. Hubspot
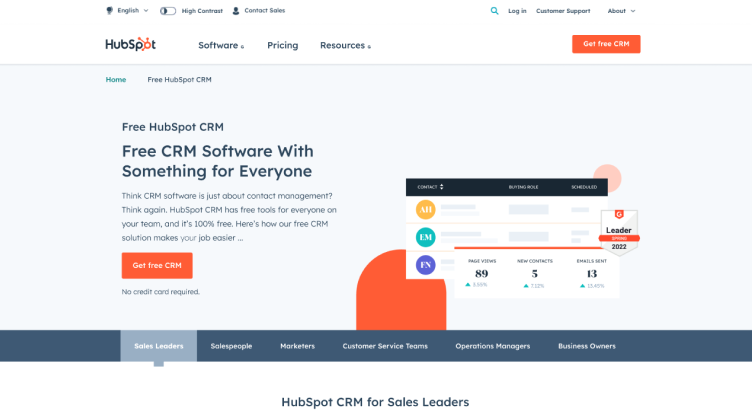
The next name on our list is Hubspot. The latter’s a software company involved in sales, customer service, and inbound marketing.

Chorcoal and coral are the main colors that represent the Hubspot branding website design… As you navigate the homepage, these 2 colors will remain consistent, which shows consistent branding.
And since the website is selling its CRM software, the first thing you see on the homepage is an interesting headline and a little detail about it.
This is followed by a call to action button which says “Get free CRM”. With this,
As you can see, Hubspot wasted no time introducing its main product. Instead, it invites people to get on board directly.
Available statistics show that people spend around 15-45 seconds on a website. In other words, that’s the time you get to talk about your product/service.
So, another acquirable lesson from Hubspot’s homepage is that one should be time effective while getting to the point smoothly.
Another clever technique by Hubspot is minimalizing distractions that may shift users’ attention away from its software. That’s why the first item on the menu is software, and the 2nd one is pricing.
It is only in the 3rd menu item that users can get access to the resources.
Lastly, a live chatbot is presented to help users get information faster and easier. This is also an interesting technique to nourish inbound leads.
3. Native Union
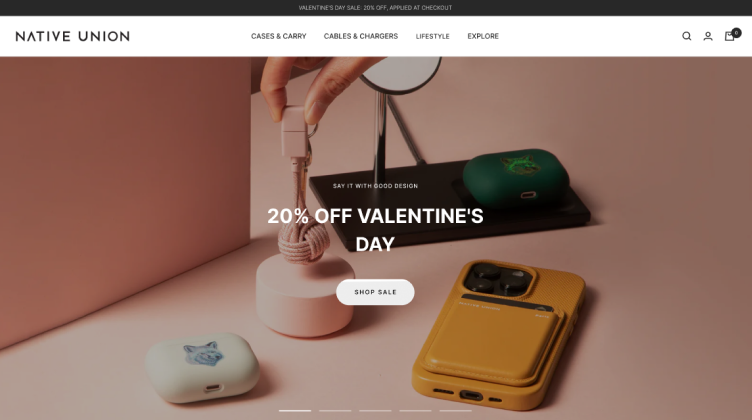
Native Union sells stylish tech accessories through its website and competes in a merciless niche.

The website has adopted a simple & effective web design. And probably the first thing that stands out is a slideshow, highlighting the product collection.
Like the formerly mentioned designs, Native Union also gets to business right away and grabs the customer’s attention. Furthermore, the company also effectively uses its branding colors (black and white) throughout the website to deliver a rich & premium feeling.
Some of the highlights of the Native Union website design are:
- CTA (call to action) buttons with hover animations.
- Uses the whitespace to represent brand color while also organizing content and design elements.
- Allows the users to view different available colors without going to the product’s page.
- The navigation menu effectively caters to the available product line making it easier for users to view them.
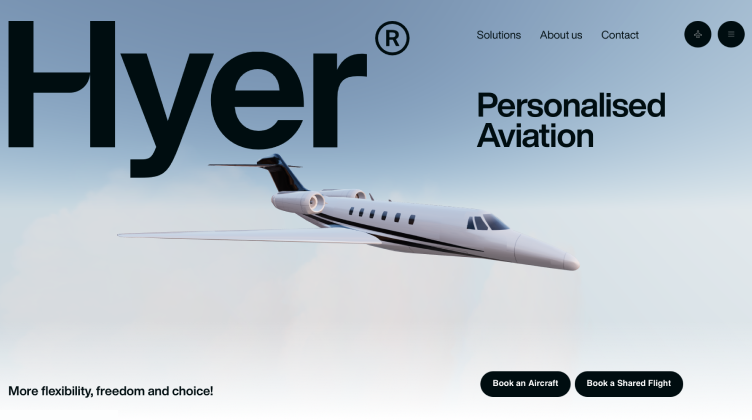
4. FlyHyer
FlyHyer is involved in the business of personalized aviation… This may appear as a dry subject on the surface. But the FlyHyer website (see the attached screenshot) greets you instantly with an airplane suspended in the air!

And along with the airplane, there is a heading that states “Personalized Aviation”… So, right from the start, the company provides a clear visual clue about what they are offering.
As you scroll down, the airplane illustration gets bigger & kind of gets closer. This gives the impression that the plane is in motion. In short, the Hyer homepage is a little different from most other websites that rely on images and texts… However, the website still conveys its message through a visual story without obtrusion!
Some of the other highlights of Hyer include CTA buttons that stand out and minimalistic menu navigation. Both of these sit well with the overall branding.
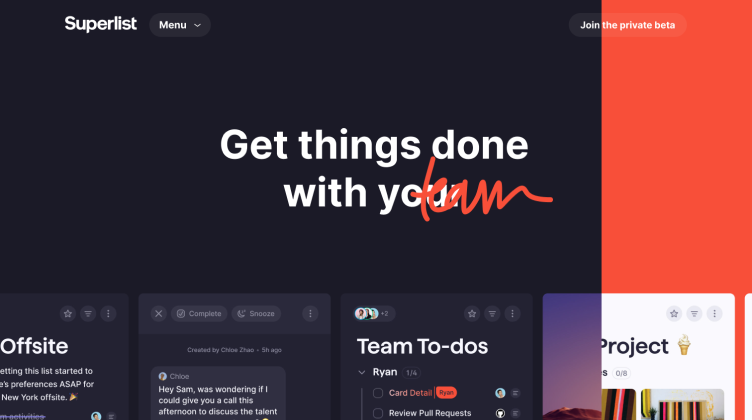
5. Superlist
Superlist is a productivity app that allows its users to get things done (think of it as a to-do list).

One of the major highlights of the Superlist website is that it instantly tells about what they offer. At best, it only takes 5 seconds to understand what the company stands for.
Being a productivity app, Superlist sticks to its brand values by allowing website users to use their time effectively.
As we discussed earlier, branding is much more than colors and logos… And in the case of Superlist, they have also incorporated their core values (productivity) into their website design.
As you move downward, you see a seamless slideshow animation presenting the app’s key features. After further scrolling, you see some text which is dynamically highlighted by a sharp color (as if you are circling something with a pen).
Once again, the website drops a hint that it is a better version of your offline to-do list!
Throughout the website, you will notice a lot of animations, as if a marker is used for underlining, highlighting, or circling text. These visual elements look fun but also continue to convey the brand value of the Superlist.
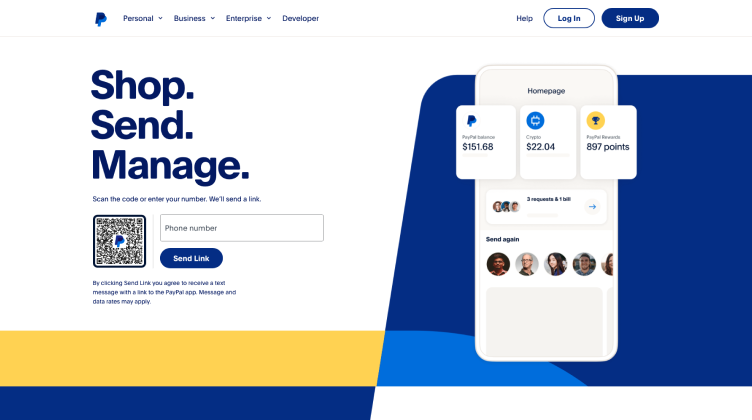
6. PayPal
PayPal is a fintech brand that’s been around for years. Many people assume that a fintech brand has to be serious. But if you look at PayPal’s website, you will see a very welcoming vibe!

Throughout the website, illustrations of characters shopping online, scanning QR codes, or making payments with their mobile phones are presented. So, through these welcoming illustrations, PayPal sends a message that it is user-friendly and not boring!
And since their service is related to fintech and finance in general, they try their best not to be pushy.
People, in general, are very protective of their money, and assertive persuasion can drive them away! That’s why PayPal never tries to force users but continues to educate them about how they can benefit from their service.
At the bottom of the page, there’s a counter which continues to increase and represents the total number of users.
Through this visual cue, PayPal creates what’s known as the FOMO effect. The latter’s the fear of missing out on something awesome!
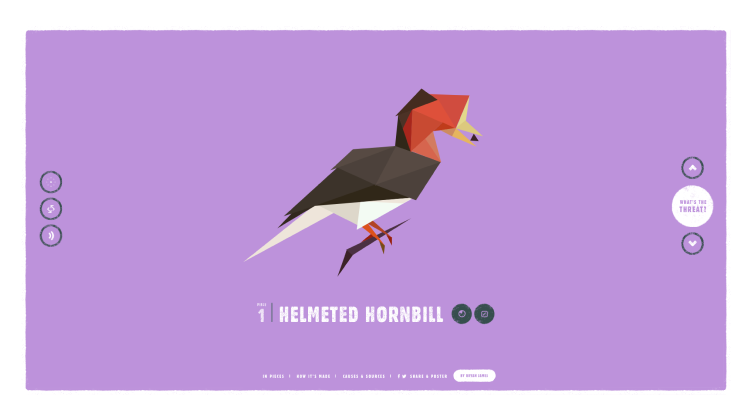
7. Species in Pieces
Species in Pieces is an interactive website. It is trying to attract people’s attention toward endangered species. However, the way this website conveys the message is truly extraordinary…
Normally, such a website may contain some text and a lot of images of endangered species. But such designs get predicted and fail to attract the mass’s attention.

Species in Pieces offers an interactive experience full of geometric animal models, animations, music, and relevant statistics…
Once you are on the website, you are welcomed with an immersive experience that entertains and educates you simultaneously.
For informational websites or those involved in teaching, there’s a lot of creative inspiration to be drawn from this website!
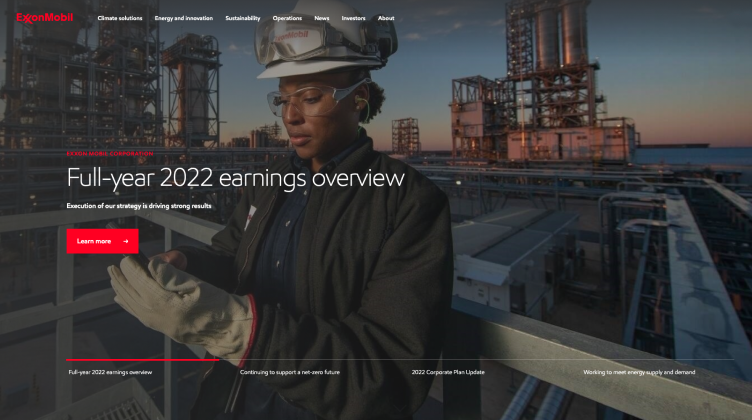
8. ExxonMobil
ExxonMobil is a US-based but worldclass oil and gas company. Considering how the world is combating environmental pollution, ExxonMobil has designed its homepage with this mission in mind!

Well, it may sound contradictory that a company involved in the discovery of oil & gas talks about combating pollution…
But ExxonMobil has done that very beautifully throughout its website! That’s indeed another prime example of branding.
The first thing a user sees on the ExxonMobil website is a full-screen slideshow. The slides explain how the company is trying to fulfill the market needs and how it’s working towards achieving net-zero consumption.

So from the start, the company clearly defines its brand values of meeting energy demands while combating fuel emissions.
If you scroll down, the company defines its mission statement of reducing fuel emissions by working towards more fuel-efficient solutions.
This is followed by key topics from the company’s website. This helps educate the readers about what’s happening in the energy sector.
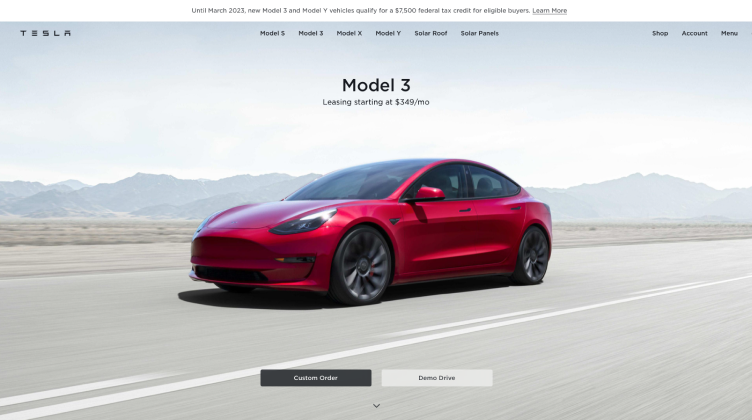
9. Tesla
I don’t think that Tesla needs an introduction! It has totally revolutionized and shaken the car manufacturing industry! Not only is the company working on a different approach in real life, but its webpage also clearly sets Tesla apart from its competition! Have a look yourself:

The Tesla homepage shows a logo along with a very simple menu at the top. The latter takes only takes a little space on the user’s screen.
However, that’s not the first thing that a user sees! What the user actually catches is the latest car model from Tesla. And then the two CTA’s inviting the person to place an order or check the existing inventory.
Over the years, Tesla has branded itself as an electric car company. And as such, it doesn’t even need an introduction to define its products.
That’s why Tesla’s homepage gets right into business by offering the users to place an order!
As you scroll below, the website continues to show full-screen pictures of different car models. And CTA buttons continue to stand out from the background!
Tesla’s website shows clever website design that is highly optimized for conversion. This is done while maintaining the brand values of innovation and being bold.
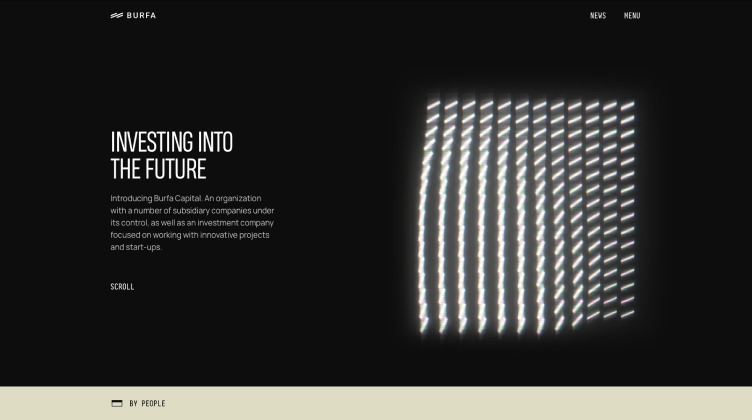
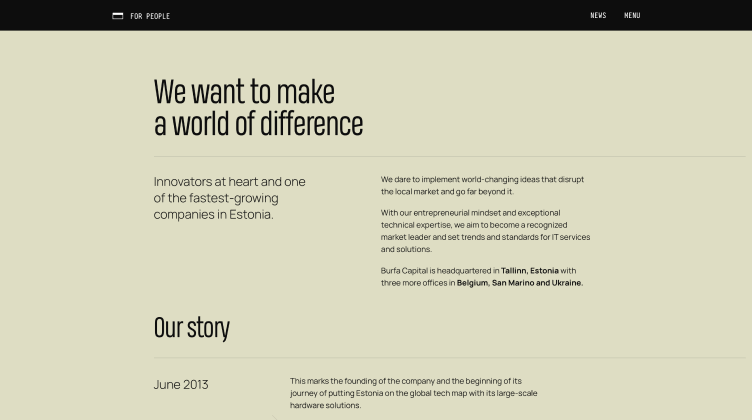
10. Burfa
Burfa is an investment company that concentrates on making investments in the future. That’s why when you look at Burfa’s homepage, you will notice a futuristic feel that goes in line with the company’s brand identity.
The website’s homepage features two versions. A “For People” & a “By People” page, as you see in these examples:


The Burfa’s home is also fully interactive. It incorporates both: text & image to accomplish its mission.
The first thing that greets you is the company’s statement with an animation of lights. This gives a hint of a futuristic look. As you scroll down, the content automatically changes to the company’s projects & takes full width.
Similarly, as you continue to scroll, new full-width interactive parts of the webpage continue to appear.
This is a prime example that a financial company can also be bold and interesting rather than boring and full of difficult-to-understand financial terms & terminology!
The elements which we like the most about the Burfa website are its substantial, minimal, and techy approach.
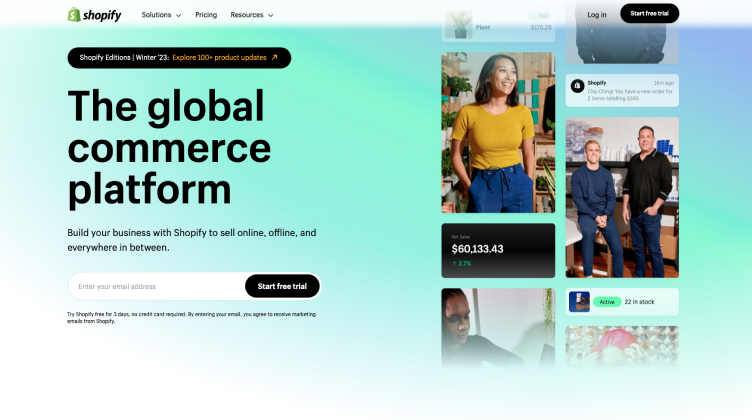
11. Shopify
Shopify allows people to design and launch their e-commerce stores effortlessly. The platform has gained popularity as a tech company all over the world. So, for a software company looking for website design inspiration, there’s no better way than to look at what Shopify is doing with its homepage!

The first portion of the website uses green background color, which is a sign of going ahead or taking action (think of it as the green car signal).
Using this background, Shopify defines its business in a sentence followed by an option to start a free trial. So right from the start, the branding web design attempts to convert the user into a customer!
The menu also includes concise information about how to get started, sell, and market your online business!
Furthermore, the right side also includes a CTA for a free trial along with links to pricing, more information, and log in.
As you can see, Shopify has shown all of its business without having the users to even scroll below! And if you scroll below, you will notice that it cleverly uses text and image blocks to highlight the main benefits of its platform.
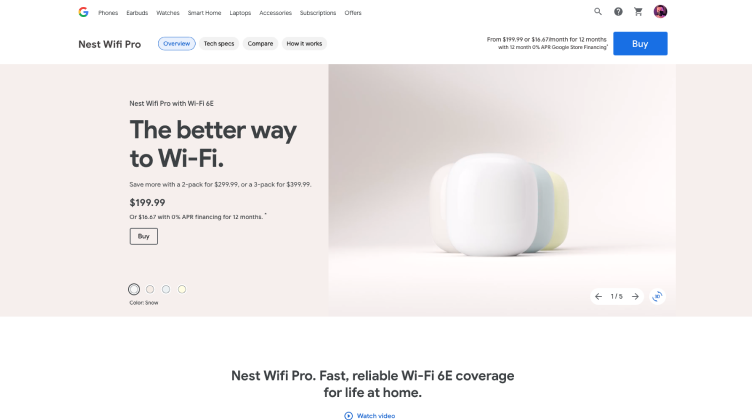
12. Nest WiFi
The #12th entry on our list is Nest WiFi which is a product page created by Google.
This product page offers a perfect blend of light colors, animations, and easy-to-read typography, while also sticking to Google’s brand identity! I mean, even if you do not spot the Google’s logo, the web design will feel as if it was created by Google!

The first thing that greets the user is the product description, image, pricing, and buy button.
And without scrolling down, users can also see product specifications, comparison, and other information by clicking on the tab links.
So, without having the user scroll below, Google has accomplished all of its goals of selling the product and giving information about it.
This is followed by a quick overview of the product features. This then leads to individual product features in the form of text and image/video blocks.
The entire homepage feels easy and calm on the eyes and sells you a product without being pushy!
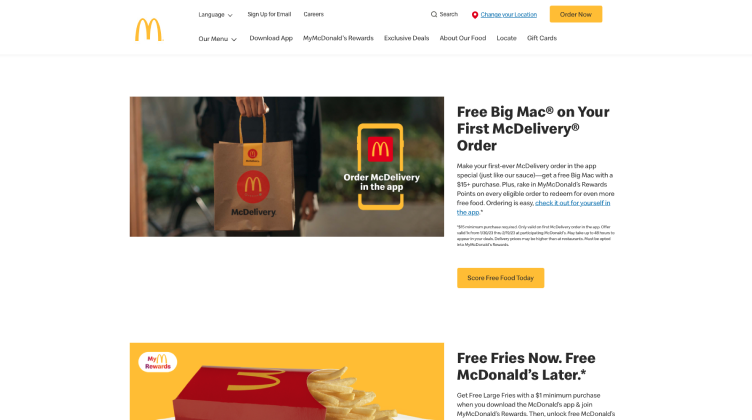
13. McDonald’s
McDonald’s is a fast-food restaurant chain and has a presence all over the world. That’s why when you visit the McDonald’s homepage, you will notice that they waste no time introducing themselves and gets straight to business!
This is thanks to the superior branding done by McDonald’s ever since its inception.

The homepage utilizes a perfect blend of yellow color on a white background. It is the same color as the company’s logo.
And since McDonald’s major business is its retail outlets, the company focuses on its app through which users can order food at their home/office.
Overall, the MacDonald’s branding website design is very sleek and simple. It effectively incorporates the brand identity throughout the webpage. In fact, the company never deviates away from its use of primary brand colors. This is a prime example of how a branding website design is done right!
14. Patty and Bun
Patty and Bun is a burger shop and thus belongs to the same category as McDonald’s (already discussed above).
Upon opening the Patty and Bun homepage, the user’s attention is grabbed by a short film-like video. The latter gives users an insight into the company’s ideology and thought process.

As you continue to scroll through the Patty & Bun website, short videos and unexpected visuals continue to appear to keep you amused.
Furthermore, the website’s very navigational and retains the same font as used in the company’s logo. This maintains a consistent brand identity!
Another thing that stands out is the use of red color throughout the website, which is proven to increase appetite and attract attention.
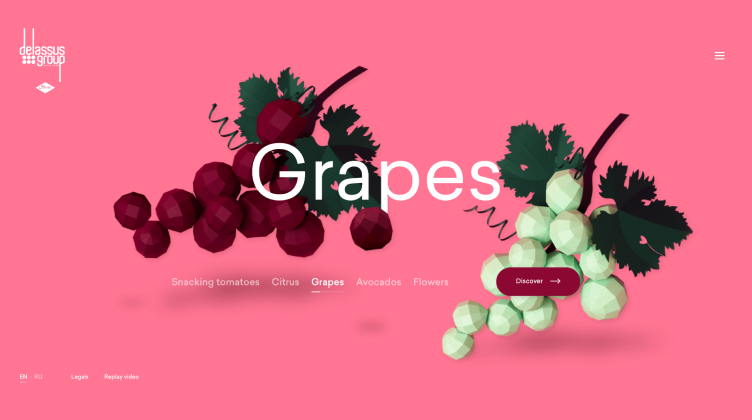
15. Delassus
The Delassus group is involved in the agriculture business. And that’s why when you open their homepage, even the loading buttons are made of vegetables/fruits!
And once fully loaded, the website uses geometric models of fruits and vegetables to tell an interactive story about its business! Here’s a screenshot:

Overall, the design of Delassus is very modern, bold, and interactive. That’s usually very rare for an agriculture company! Yet, this tells us that there’s always a fun and interactive angle to represent anything via web design!
16. FPP
FPP is an interactive website that explains how the company offers solutions related to shopper marketing.
That’s why the first thing you see on the website is a 3D model of a store where you can move around and see different items.

Throughout the website, the website retains its use of minimum colors and effective parallax effects to show its brand values!
And to keep the users hooked on the website, FPP offers an interactive game where the user has to find pineapples in different settings.
So besides the usual use of video, text, or images, you can also turn your website into an interactive game while also conveying information about your business!
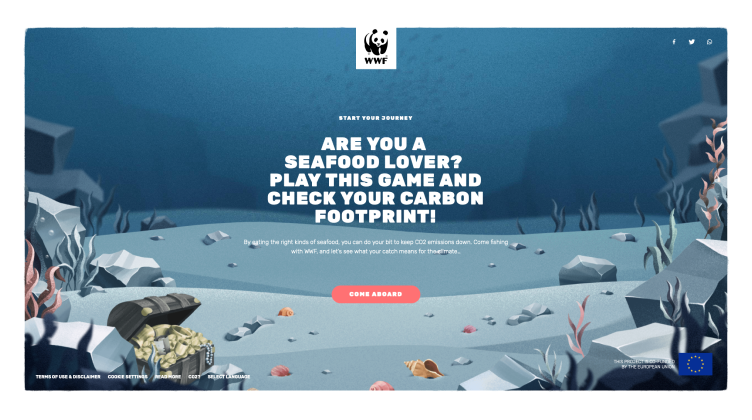
17. Finprint
The next website design to get design inspiration is the Finprint homepage.
This is a project from WWF, and it tries to engage the users in an interactive game so they find their carbon footprint. We’re not so much interested in the game itself, instead here’s what we want to be focusing on:

This is more of an awareness project, but with its use of cool color combinations, graphics, illustrations, and parallax effects, the website retains the user’s attention so that they can continue to learn more information about the subject.
With the arrival of shorter media content, it has become difficult to grab the user’s attention on dry or difficult-to-read subjects.
So for websites like this, Finprint offers great design inspiration on how to make interesting websites despite the niche or the topic!
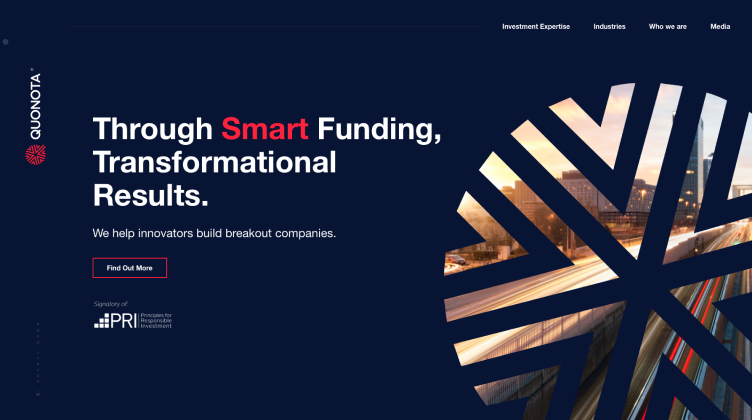
18. Quonota
Quonota is in the investment business that generates sustainable returns for its stakeholders and portfolio companies. And it has a very good branding website design!
The first thing that stands out from their website is the location of the logo… Normally, it is usually at the top, along with the menu items. But in the case of Quonota, it is added vertically:

It is a bold location and a very different one!
Right from the start, Quonota tries to do things differently; it is an attempt to say: we do things better and differently than other investment companies.
After the logo, the next item that catches the attention is the use of white and red colors on a bluish background.
With a title and a tagline, Quonota defines its core business with a CTA button to get more information.
As you scroll, the Quonota webpage highlights the core industries along with statistics for potential investors.
And despite being so modern and bold, the company retains its professional outlook, which is another plus point about this web design.
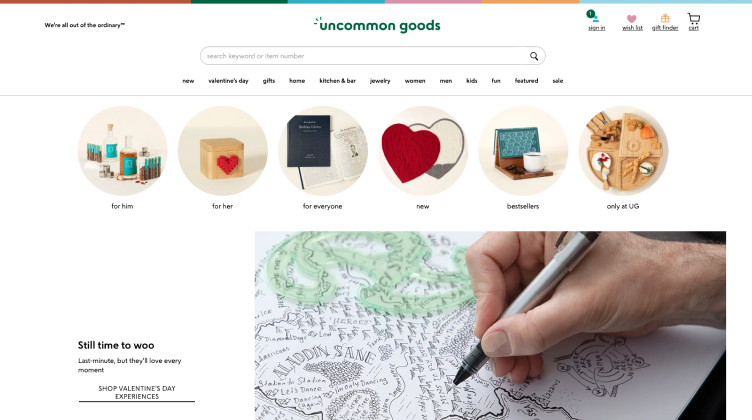
19. Uncommon Goods
Uncommon Goods sells home goods, decor, and other products on its website. What makes the web design of Uncommon Goods so compelling and better than other sites is its navigation.

Upon clicking the menu, users can see organized links to all the relevant products.
Since this is an online shopping website focused on conversion, the company has shown all it has to offer in the navigation menu.
After that, the website immediately starts to show the available products through images and text. In total, the website shows 100+ products on its homepage, which means that users can continue to scroll and check different products without reloading or clicking anything.
Although the entire website design is very balanced and optimized, the best part is most definitely the navigation menu!
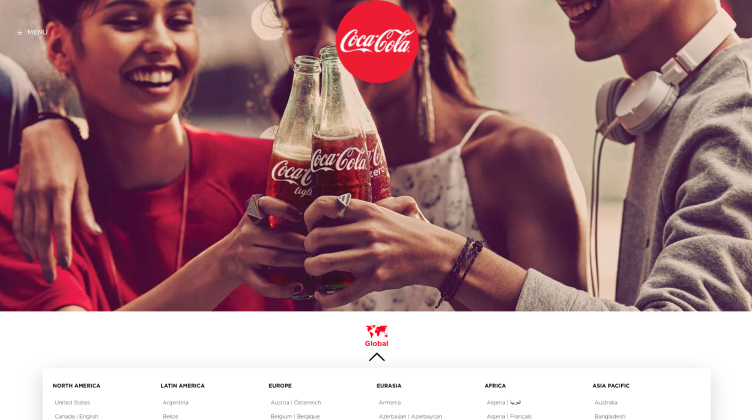
20. Coca-Cola
The next website design on our list is Coca-Cola, a pioneering brand of carbonated drinks.
On the homepage and even on the inner pages, Coca-Cola continues to feature its iconic red-and-white color scheme in an effort to maintain its branding website design consisrtent.
But the best part about Coca-Cola’s website is its CTA buttons that continue to stand out with red colors…

This attracts the users to take action and stay on the website. In turn, this lowers the overall bounce rate of the website!
Upon scrolling down, Coca-Cola continues to use images and text to tell its brand story along with any limited-time events and discounts.
Final Thoughts
After looking through these 20 web design ideas, I am sure you would have picked a lot of pointers. In fact, there are a lot of common elements in all of these famous websites despite their different appearances.
For starters, all of these websites waste no time in telling their story or showcasing their products. But there are more things to pick than just that!
And if you are still short of inspiration about your website design, then let us handle your website design project! We know what it takes to incorporate your brand identity into your web design and how to optimize it for conversion as well!





